Flutter هو إطار عمل يستخدم لبناء تطبيقات عالية الجودة والجمالية. واحدة من الميزات المهمة التي يوفرها Flutter هي BottomNavigationBar. يتم استخدام BottomNavigationBar لإنشاء شريط تنقل في الأسفل من التطبيق الذي يحتوي على عدة عناصر يمكن الانتقال بينها بسهولة. في هذه المقالة، سوف نتحدث عن BottomNavigationBar في Flutter ونوضح جميع خصائصه بالتفصيل.
ما هو BottomNavigationBar في فلاتر؟
BottomNavigationBar هو ويدجت في Flutter ويستخدم على نطاق واسع في إنشاء تطبيقات الهاتف المحمول والويب. يتكون BottomNavigationBar من مجموعة من العناصر التي يمكن الانتقال بينها باستخدام النقر على العنصر الذي يريده المستخدم. يمكن للمستخدم تخصيص BottomNavigationBar وفقًا لمتطلبات التطبيق الخاص به.
“اقرأ أيضاً: شرح استخدام ويدجت SnackBar في فلاتر“
خصائص BottomNavigationBar
items
تحتوي هذه الخاصية على قائمة من العناصر التي يجب عرضها في BottomNavigationBar. يجب أن تكون العناصر من نوع BottomNavigationBarItem. يمكن للمستخدم تخصيص الرموز والنصوص والألوان لكل عنصر.
BottomNavigationBar(
items: [
BottomNavigationBarItem(
icon: Icon(Icons.home),
label: 'Home',
),
BottomNavigationBarItem(
icon: Icon(Icons.search),
label: 'Search',
),
BottomNavigationBarItem(
icon: Icon(Icons.person),
label: 'Profile',
),
],
)
currentIndex
تحدد هذه الخاصية العنصر الحالي المحدد في BottomNavigationBar. يمكن للمستخدم تعيين هذه القيمة بناءً على حالة التطبيق الحالية.
BottomNavigationBar( currentIndex: _selectedIndex, onTap: _onItemTapped, ... )
onTap
يتم استخدام هذه الخاصية لتحديد دالة التي يتم استدعاؤها عند النقر على عنصر في BottomNavigationBar.
void _onItemTapped(int index) {
setState(() {
_selectedIndex = index;
});
}
BottomNavigationBar(
onTap: _onItemTapped,
...
)
“اقرأ أيضاً: شرح استخدام ويدجت WillPopScope في فلاتر“
backgroundColor
تحدد هذه الخاصية لون خلفية BottomNavigationBar.
BottomNavigationBar( backgroundColor: Colors.white, ... )
selectedItemColor
يحدد هذه الخاصية لون العنصر المحدد في BottomNavigationBar.
BottomNavigationBar( selectedItemColor: Colors.blue, ... )
unselectedItemColor
تحدد هذه الخاصية لون العناصر غير المحددة في BottomNavigationBar.
BottomNavigationBar( unselectedItemColor: Colors.grey, ... )
showSelectedLabels
تحدد هذه الخاصية ما إذا كان يتم عرض الأسماء للعناصر المحددة في BottomNavigationBar.
BottomNavigationBar( showSelectedLabels: true, ... )
showUnselectedLabels
تحدد هذه الخاصية ما إذا كان يتم عرض الأسماء للعناصر غير المحددة في BottomNavigationBar.
BottomNavigationBar( showUnselectedLabels: true, ... )
type
تحدد هذه الخاصية نوع BottomNavigationBar الذي يتم استخدامه. يمكن للمستخدم تخصيصه ليكون fixed أو shifting فقط. fixed يعني أن عدد العناصر في BottomNavigationBar ثابت ولا يمكن تغييره، في حين أن shifting يعني أن عدد العناصر قابل للتغيير ويمكن للمستخدم تغييره في وقت التشغيل.
BottomNavigationBar( type: BottomNavigationBarType.fixed, ... )
elevation
يحدد هذا الخاصية مستوى العرض لـ BottomNavigationBar.
BottomNavigationBar( elevation: 8.0, ... )
مثال على استخدام BottomNavigationBar في فلاتر
هذا مثال كامل على كيفية استخدام BottomNavigationBar في Flutter:
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
int _currentIndex = 0;
final List<Widget> _children = [
PageOne(),
PageTwo(),
PageThree(),
];
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
title: const Text('Bottom Navigation Bar Example'),
),
body: _children[_currentIndex],
bottomNavigationBar: BottomNavigationBar(
currentIndex: _currentIndex,
onTap: onTabTapped,
items: [
const BottomNavigationBarItem(
icon: Icon(Icons.home),
label: 'Page One',
),
const BottomNavigationBarItem(
icon: Icon(Icons.mail),
label: 'Page Two',
),
const BottomNavigationBarItem(
icon: Icon(Icons.person),
label: 'Page Three',
),
],
),
),
);
}
void onTabTapped(int index) {
setState(() {
_currentIndex = index;
});
}
}
class PageOne extends StatelessWidget {
@override
Widget build(BuildContext context) {
return const Center(
child: Text('Page One'),
);
}
}
class PageTwo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return const Center(
child: Text('Page Two'),
);
}
}
class PageThree extends StatelessWidget {
@override
Widget build(BuildContext context) {
return const Center(
child: Text('Page Three'),
);
}
}

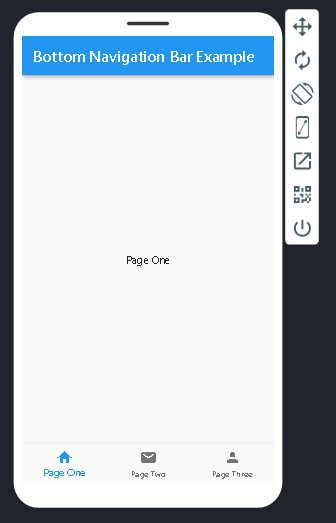
هذا المثال يوضح كيفية استخدام BottomNavigationBar للتنقل بين عدة صفحات في تطبيق Flutter.
تبدأ الشاشة الرئيسية بإنشاء كائن BottomNavigationBar مع ثلاثة عناصر، ويتم تمثيل كل عنصر بـ BottomNavigationBarItem. تم استخدام const لتحسين الأداء لأن العناصر لا تتغير.
bottomNavigationBar: BottomNavigationBar(
currentIndex: _currentIndex,
onTap: onTabTapped,
items: [
const BottomNavigationBarItem(
icon: Icon(Icons.home),
label: 'Page One',
),
const BottomNavigationBarItem(
icon: Icon(Icons.mail),
label: 'Page Two',
),
const BottomNavigationBarItem(
icon: Icon(Icons.person),
label: 'Page Three',
),
],
),
عند النقر على عنصر في BottomNavigationBar، يتم استدعاء دالة onTabTapped ويتم تحديث الحالة الداخلية للـ _currentIndex.
void onTabTapped(int index) {
setState(() {
_currentIndex = index;
});
}
تم إنشاء قائمة _children التي تحتوي على الصفحات التي يتم تمثيلها بواسطة كائنات StatelessWidget.
final List<Widget> _children = [ PageOne(), PageTwo(), PageThree(), ];
يتم عرض الصفحة الحالية باستخدام _children[_currentIndex] في body.
body: _children[_currentIndex],
تم تعريف كل صفحة باستخدام StatelessWidget وتم تمثيلها بنص في المنتصف.
class PageOne extends StatelessWidget {
@override
Widget build(BuildContext context) {
return const Center(
child: Text('Page One'),
);
}
}
class PageTwo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return const Center(
child: Text('Page Two'),
);
}
}
class PageThree extends StatelessWidget {
@override
Widget build(BuildContext context) {
return const Center(
child: Text('Page Three'),
);
}
}
باستخدام هذا المثال، يتم تمثيل BottomNavigationBar وعرض صفحات مختلفة عند النقر على عناصر مختلفة في BottomNavigationBar.
“اقرأ أيضاً: شرح استخدام ويدجت InkWell في فلاتر“
BottomNavigationBar هو عنصر واجهة المستخدم المهم في Flutter ويستخدم على نطاق واسع في إنشاء تطبيقات الهاتف المحمول والويب. يتيح BottomNavigationBar للمستخدمين تحديد عنفصل من بين عدة عناصر بسهولة. في هذه المقالة، تم شرح جميع خصائص BottomNavigationBar في Flutter بالتفصيل. يمكن للمستخدم تخصيص BottomNavigationBar وفقًا لمتطلبات التطبيق الخاص به.